
Stellen Sie sicher, dass Ihr HTML Markup korrekt ist. Damit eine Webseite richtig dargestellt werden kann, sollte das HTML-Markup der Webseite gültig sein. Wir bieten Ihnen ab sofort die Prüfung des Markups mit verschiedenen Formaten an.
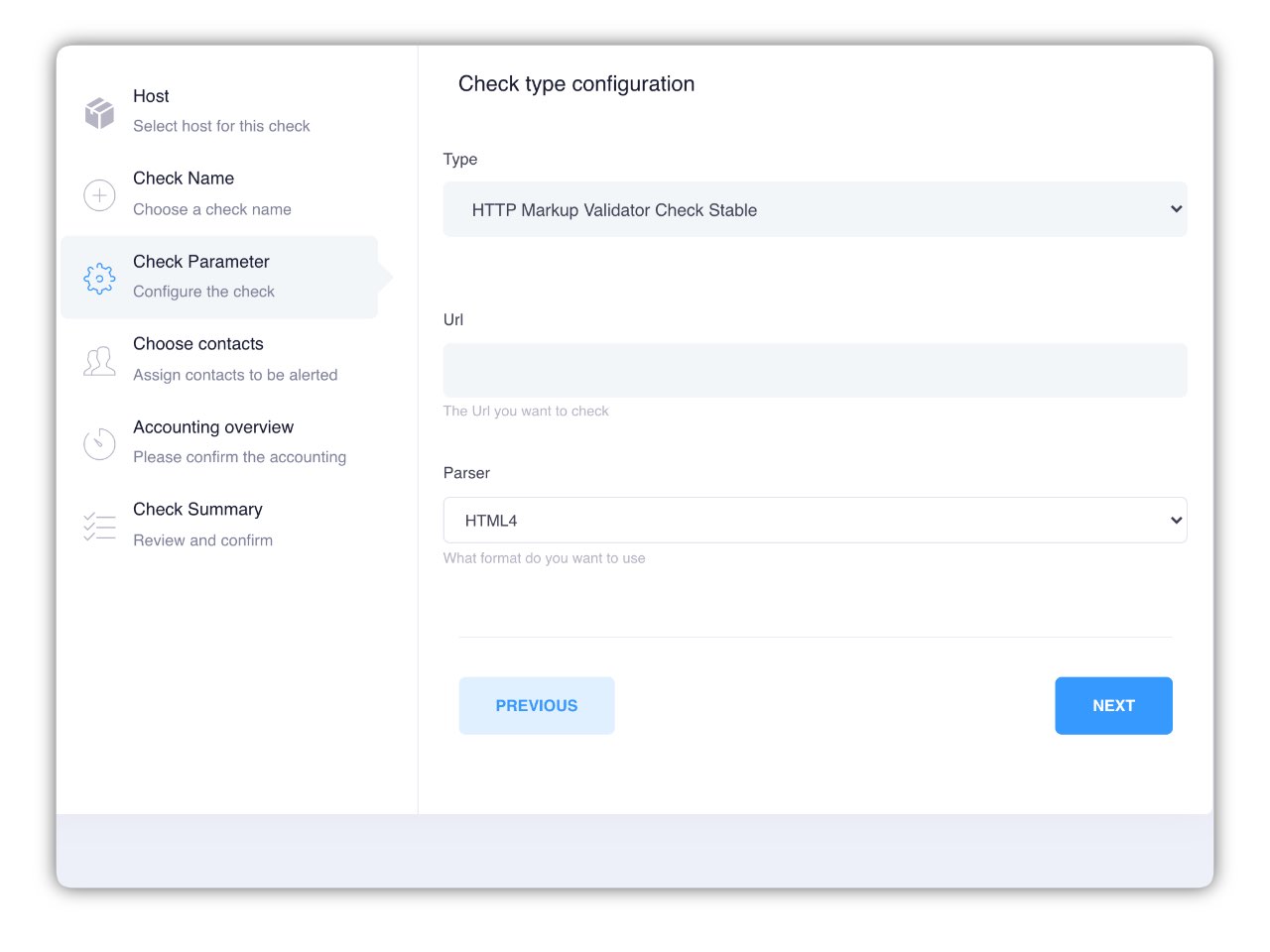
Wir rufen den HTML Code der angegebenen Url ab und validieren diesen nach dem von Ihnen eingestellten Format. Im Falle von Fehlern oder Warnungen informieren wir die hinterlegten Kontakte.
Wir unterscheiden die Prüfungsergebnisse zwischen Warnungen und Fehlern. Dementsprechend werden die Alarme auch generiert. HTML Markup Warnungen werden Ihren Kontakten als Warnung alarmiert, während HTML Markup Fehler als kritisch eingestuft und alarmiert werden.
Hier beantworten wir Fragen zur Serverüberwachung von Livewatch. Wenn Sie eine Frage haben, die wir hier noch nicht beantwortet haben, kontaktieren Sie uns bitte.
Ein HTML-Validator ist ein Werkzeug oder eine Software, die dazu dient, HTML-Dokumente auf ihre Konformität mit den HTML-Spezifikationen zu prüfen. Der Zweck eines HTML-Validators besteht darin, sicherzustellen, dass der HTML-Code einer Webseite den festgelegten Standards entspricht und korrekt strukturiert ist. Hier sind einige der Hauptfunktionen eines HTML-Validators:
Syntaxprüfung: Der Validator überprüft den HTML-Code auf syntaktische Fehler und stellt sicher, dass alle HTML-Tags korrekt geöffnet und geschlossen werden. Dies hilft, Fehler zu identifizieren, die das ordnungsgemäße Rendering der Webseite beeinträchtigen könnten.
Korrektheit der Struktur: Der Validator überprüft, ob die Struktur des HTML-Codes den festgelegten Regeln und Hierarchien entspricht. Dies umfasst die ordnungsgemäße Verschachtelung von Tags und die Einhaltung der HTML-Dokumentstruktur.
Validierung von Attributen: Es wird überprüft, ob die in den HTML-Tags verwendeten Attribute gültig sind und ob ihre Werte den erwarteten Formaten entsprechen.
Einhaltung von HTML-Standards: Der Validator stellt sicher, dass der HTML-Code den offiziellen HTML-Standards entspricht, die von Organisationen wie dem World Wide Web Consortium (W3C) festgelegt wurden.
Barrierefreiheit: Einige HTML-Validator-Tools prüfen auch auf Barrierefreiheitsaspekte und geben Hinweise darauf, ob die Webseite für Menschen mit Behinderungen zugänglich ist.
Performance-Optimierung: Einige Validators können auch Tipps zur Optimierung der Leistung geben, indem sie beispielsweise unnötige oder ineffiziente Elemente im HTML-Code identifizieren.
Die Verwendung eines HTML-Validators ist eine bewährte Methode, um sicherzustellen, dass eine Webseite den aktuellen Webstandards entspricht und konsistent in verschiedenen Webbrowsern gerendert wird. Es trägt auch dazu bei, die Entwicklungszeit zu verkürzen, indem es Entwicklern hilft, Fehler frühzeitig zu erkennen und zu beheben. Es gibt sowohl Online-Validators als auch Desktop-Tools, die Entwickler für diese Zwecke verwenden können.
Der HTML Validator hilft Ihnen dabei Fehler im Quellcode Ihrer Webseite zu finden. Wir validieren den HTML Code Ihrer Webseite auf Fehler und Probleme. Wir zeigen Ihnen die Fehler der HTML-Validierung in einem einfach zu lesenden Format auf. Sie erhalten neben Fehler auch Warnungen und Hinweise um Ihren HTML Code zu verbessern. Der HTML Validator ist kostenlos und kann beliebig oft genutzt werden.