
Make sure your HTML markup is correct. In order for a website to be displayed correctly, the website's HTML markup should be valid. We are now offering you to check markup in various formats.
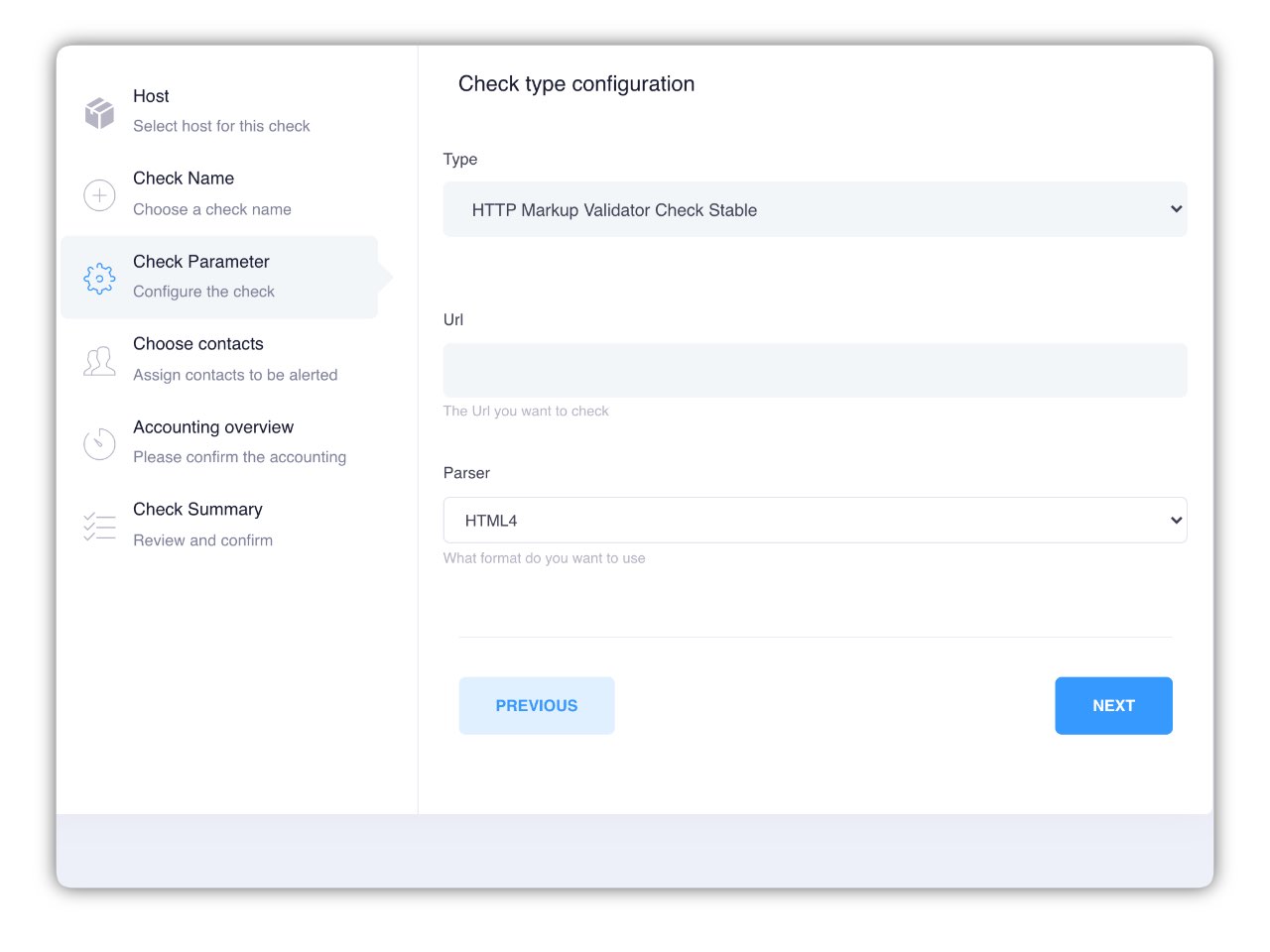
We call up the HTML code of the given url and validate it according to the format you set. In the event of errors or warnings, we will inform the stored contacts.
We differentiate the test results between warnings and errors. The alarms are generated accordingly. HTML markup warnings are alerted to your contacts as a warning, while HTML markup errors are classified as critical and alerted.
Here we answer questions about server monitoring from Livewatch. If you have a question that we have not yet answered here, please contact us.
An HTML validator is a tool or software designed to check HTML documents for conformance to the HTML specifications. The purpose of an HTML validator is to ensure that a web page's HTML code conforms to established standards and is structured correctly. Here are some of the main features of an HTML validator:
Syntax Check: The validator checks the HTML code for syntactic errors and ensures that all HTML tags are opened and closed correctly. This helps identify errors that could prevent the web page from rendering properly.
Correctness of structure: The validator checks whether the structure of the HTML code conforms to the established rules and hierarchies. This includes properly nesting tags and adhering to the HTML document structure.
Attribute Validation: It is checked whether the attributes used in the HTML tags are valid and whether their values correspond to the expected formats.
HTML Standards Compliance: The validator ensures that the HTML code conforms to the official HTML standards set by organizations such as the World Wide Web Consortium (W3C).
Accessibility: Some HTML validator tools also check for accessibility aspects and provide an indication of whether the website is accessible to people with disabilities.
Performance Optimization: Some validators can also provide tips for optimizing performance, for example by identifying unnecessary or inefficient elements in HTML code.
Using an HTML validator is a best practice to ensure that a web page conforms to current web standards and renders consistently across different web browsers. It also helps reduce development time by helping developers detect and fix errors early. There are both online validators and desktop tools that developers can use for these purposes.
The HTML Validator helps you to find errors in the source code of your website. We validate the HTML code of your website for errors and problems. We'll show you the errors of HTML validation in an easy-to-read format. In addition to errors, you will also receive warnings and hints to improve your HTML code. The HTML Validator is free and can be used as often as you like.