 For the user interface of Livewatch it is particularly important that the to have the most important information available quickly and easily. We are constantly working on optimizing the control panel and are always trying to make it easier and more intuitive.
For the user interface of Livewatch it is particularly important that the to have the most important information available quickly and easily. We are constantly working on optimizing the control panel and are always trying to make it easier and more intuitive.
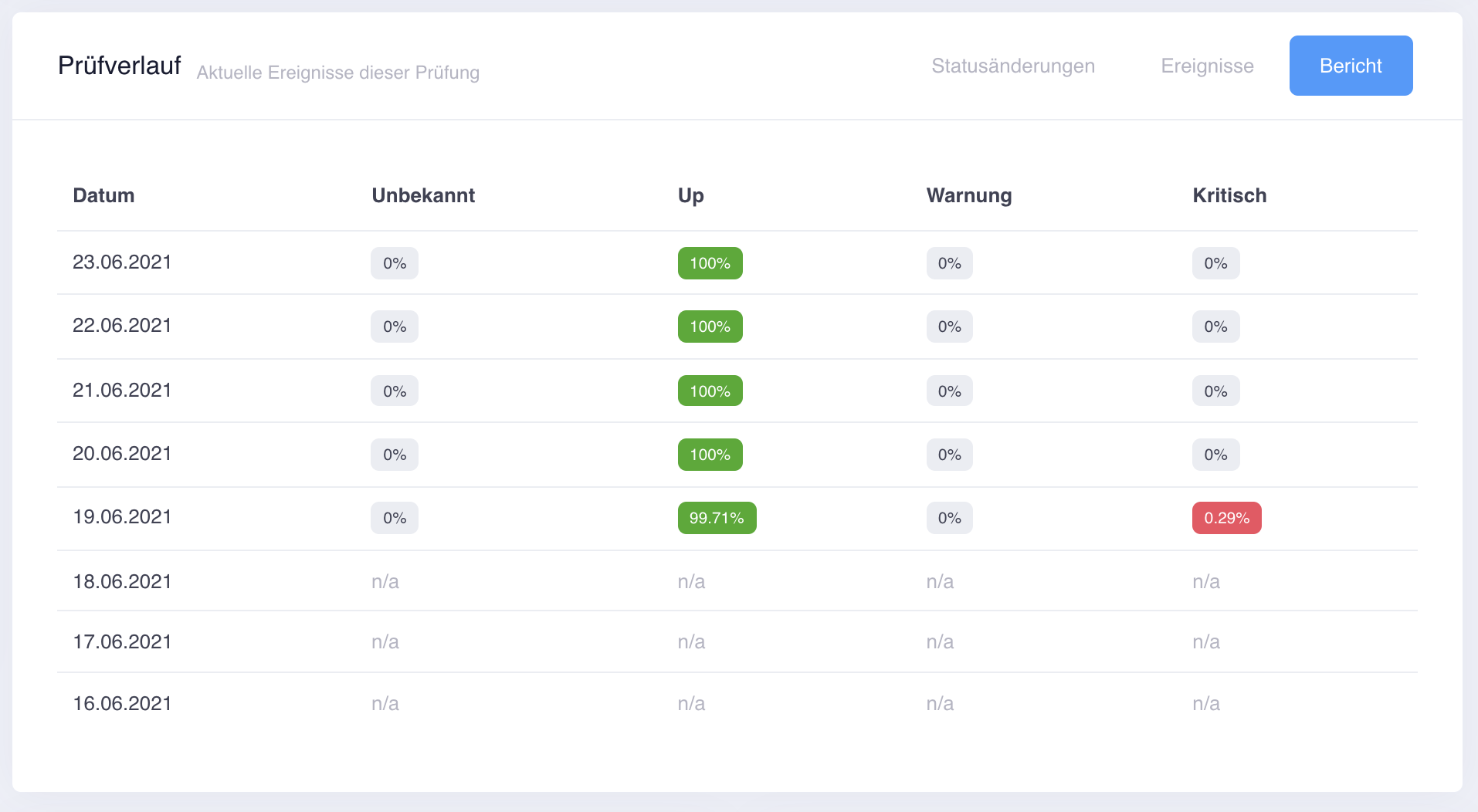
As a small optimization, we have introduced the "Reports" tab on the check page next to a small graphic on availability on the left-hand side under the check history. This shows you again in a short overview the availability of the check from the last 7 days.
Here we answer questions about server monitoring from Livewatch. If you have a question that we have not yet answered here, please contact us.
UI stands for “User Interface” or in German “UI”. In terms of software, UI refers to the interface that allows a user to interact with a software application. A well-designed user interface is crucial to a positive user experience and helps users use the software effectively.
Here are some important aspects associated with UI in conjunction with software:
Visual Design: The visual design of the user interface includes layout, color schemes, fonts and graphical elements. An attractive visual design can improve usability and make the software more intuitive.
Interaction Design: Interaction design refers to the design of user interactions with the software. This includes arranging buttons, menus, and other controls to allow for efficient and logical use.
Navigation: Navigation is crucial for usability. A clear and easy-to-understand navigation structure makes it easier for users to navigate the various features of the software.
Responsive Design: Since software can run on different device types and screen sizes, responsive design is important. It ensures that the interface looks and works well on different screen sizes and resolutions.
Accessibility: An accessible user interface is important for accessibility. This includes designing software to ensure it is accessible to people with different abilities and disabilities.
Consistency: Consistency in the user interface ensures that similar features or actions are presented in the same way. This makes it easier for users to recognize patterns and use the software efficiently.
Feedback Mechanisms: The interface should contain feedback mechanisms to provide users with feedback on their actions. This can be done through animations, pop-up messages or other visual cues.
Prototyping and Usability Testing: Before releasing software, it often makes sense to create prototypes and conduct usability tests. This allows developers to improve the design based on actual user behavior.
An effective user interface helps users use the software without unnecessary difficulties. The combination of an attractive visual design, intuitive interactions and a clear structure makes the software more appealing to users and makes it easier to complete their tasks.